Keeping legal professionals at the forefront of their career
In collaboration with Osgoode Professional Development
A UX-led redesign of a legal education website created a streamlined user experience for professionals looking to sharpen their knowledge and skills.

Challenge
OsgoodePD offers professional, graduate, international and a range of continuing education programs. How could we make it easier for diverse audiences to find the most relevant program for their needs?Solution
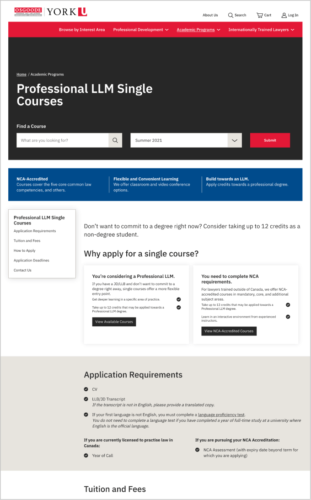
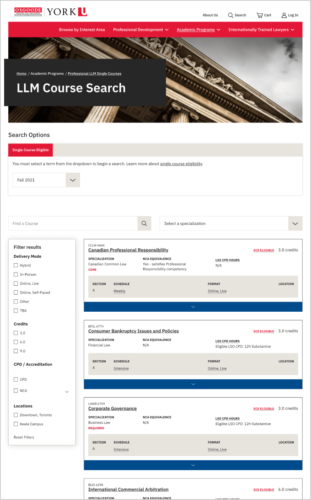
With new IA, navigation, page structure and a streamlined approach to searching and filtering programs, users can now find relevant offerings more easily.Deliverable
Stakeholder consultationUX and content strategy
Information architecture
Website design
User testing
Website development
The context
Legal professionals count on institutions like OsgoodePD to stay at the forefront of emerging trends and issues in their fields.
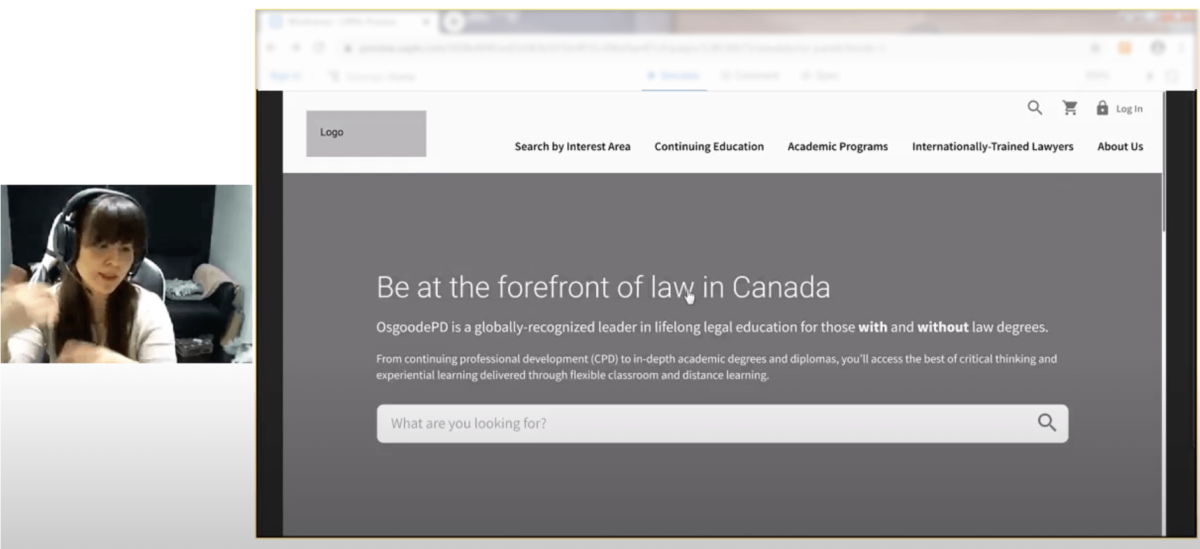
OsgoodePD is a globally-recognized leader in lifelong legal education. From continuing professional development (CPD) to in-depth academic degrees and diplomas, it delivers experiential learning through classroom or distance learning.
The website would need to function as effectively as an OsgoodePD intake advisor, helping users self-identify and guiding them to the most suitable offerings.
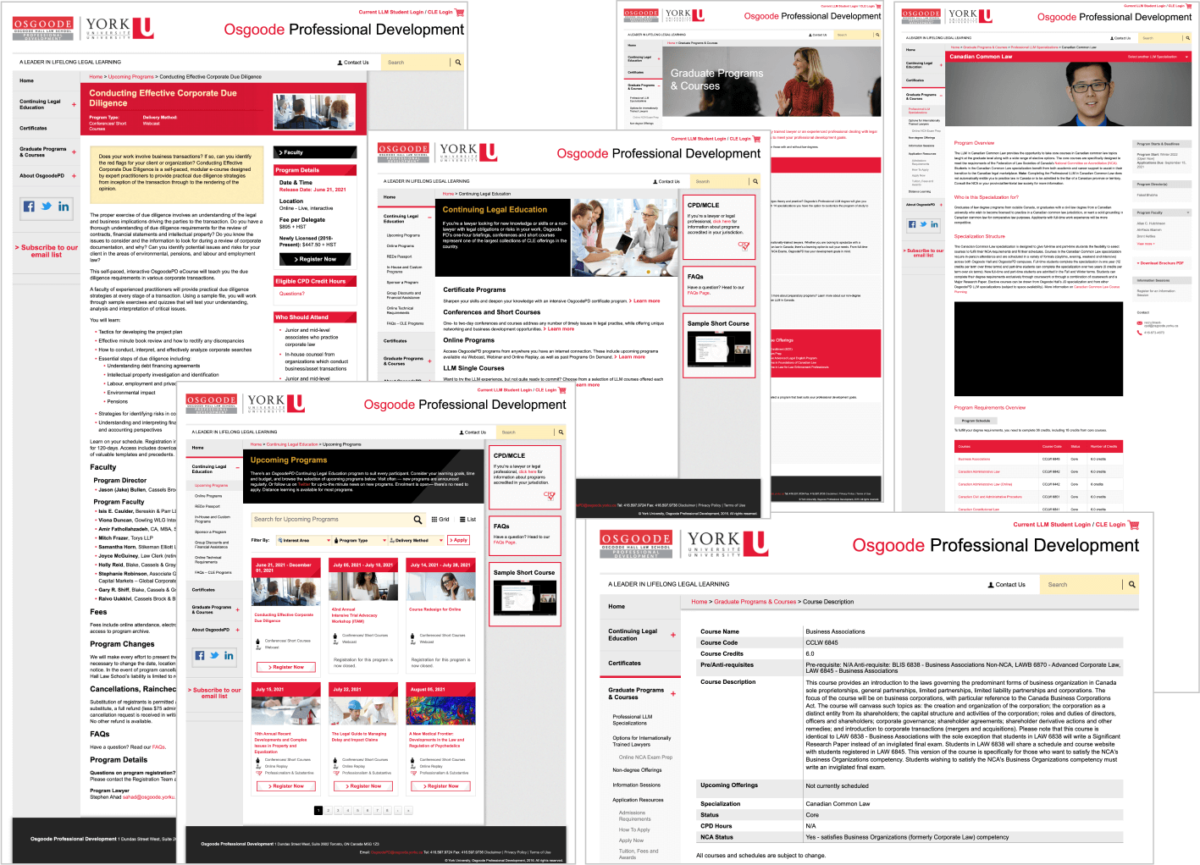
With distinct core offerings for different audiences, their website didn’t feel unified. Navigation was unclear, page structure was inconsistent and manual processes had resulted in outdated content in multiple places.
We were faced with a few UX challenges:
- OsgoodePD serves a diverse range of professionals from across the world—each segment with unique needs and motivations.
- From online courses to in-depth diplomas and degrees, each offering has distinct eligibility, registration, course formats and career outcomes.
- The website used manual processes for updating program information, so each instance of content appearing on multiple pages required updating.
For the website to meet the clients’ goals, the website would need to function as effectively as an OsgoodePD intake advisor, helping users self-identify and guiding them to the most suitable offerings.

Understanding audiences and the landscape
How were leading companies streaming user segments, conveying their value proposition, filtering courses and formatting course content?
We conducted an environmental scan of competitors and disruptors in the online education space to understand best practices and better inform our UX and content strategy. How were leading companies streaming user segments, conveying their value proposition, filtering courses and formatting course content?
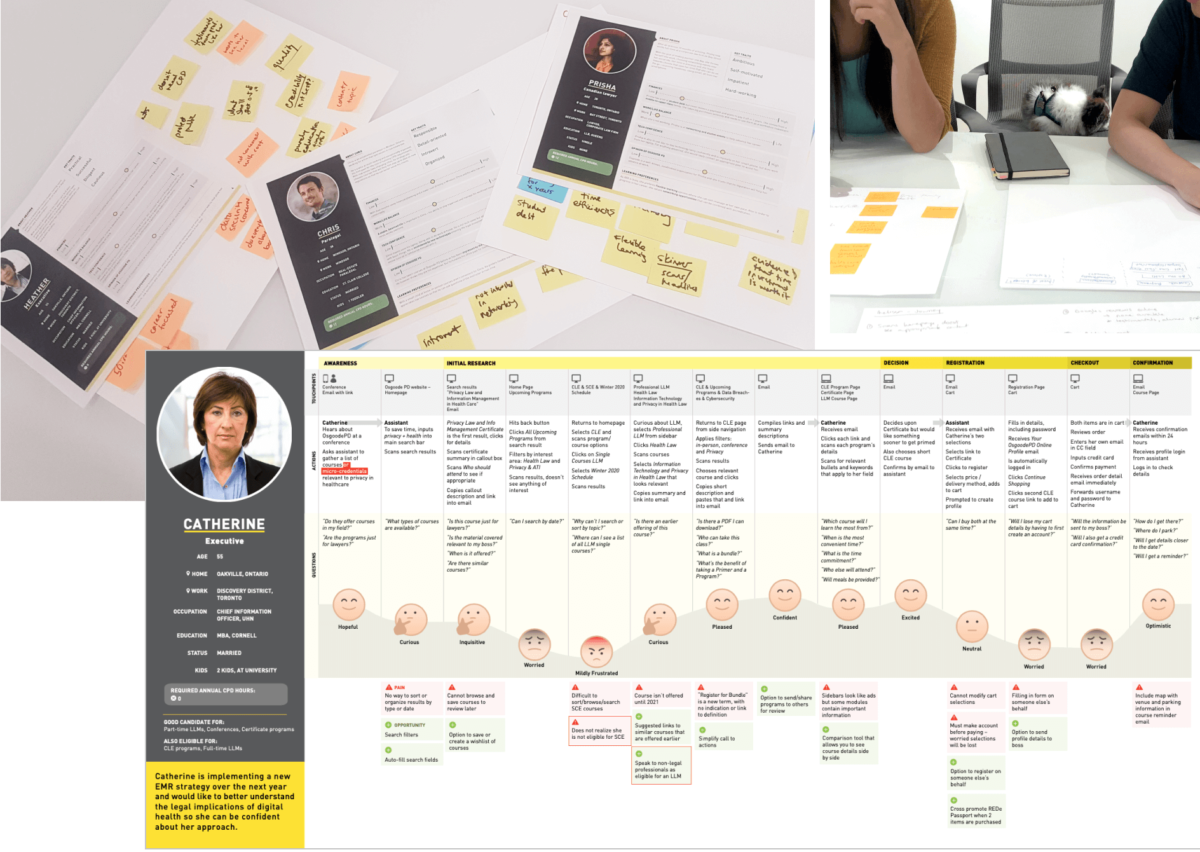
Stakeholder consultation
After several generative workshops, including a card sorting session, with program directors and other stakeholders, we mapped out OsgoodePD’s core offerings, audience segments and key value propositions. Collaborating at this early stage helped:
- Break down silos between teams.
- Unify everyone towards a common goal.
- Consolidate information to create one overarching strategy.
- Clarify content hierarchy and priorities.
- Reimagine content from a user’s perspective.
Personas and journey mapping
Given the complexity of the offerings and the many audiences, we created a booklet of in-depth personas and journey maps to map out user scenarios. For our team, they were a helpful tool to inform our content strategy and information architecture. The OsgoodePD team found them invaluable, and the booklet became a go-to reference guide during our working sessions.

Content audit, navigation and information architecture
Here’s what we did to make the site more user-centric:
- Conducted a comprehensive content audit.
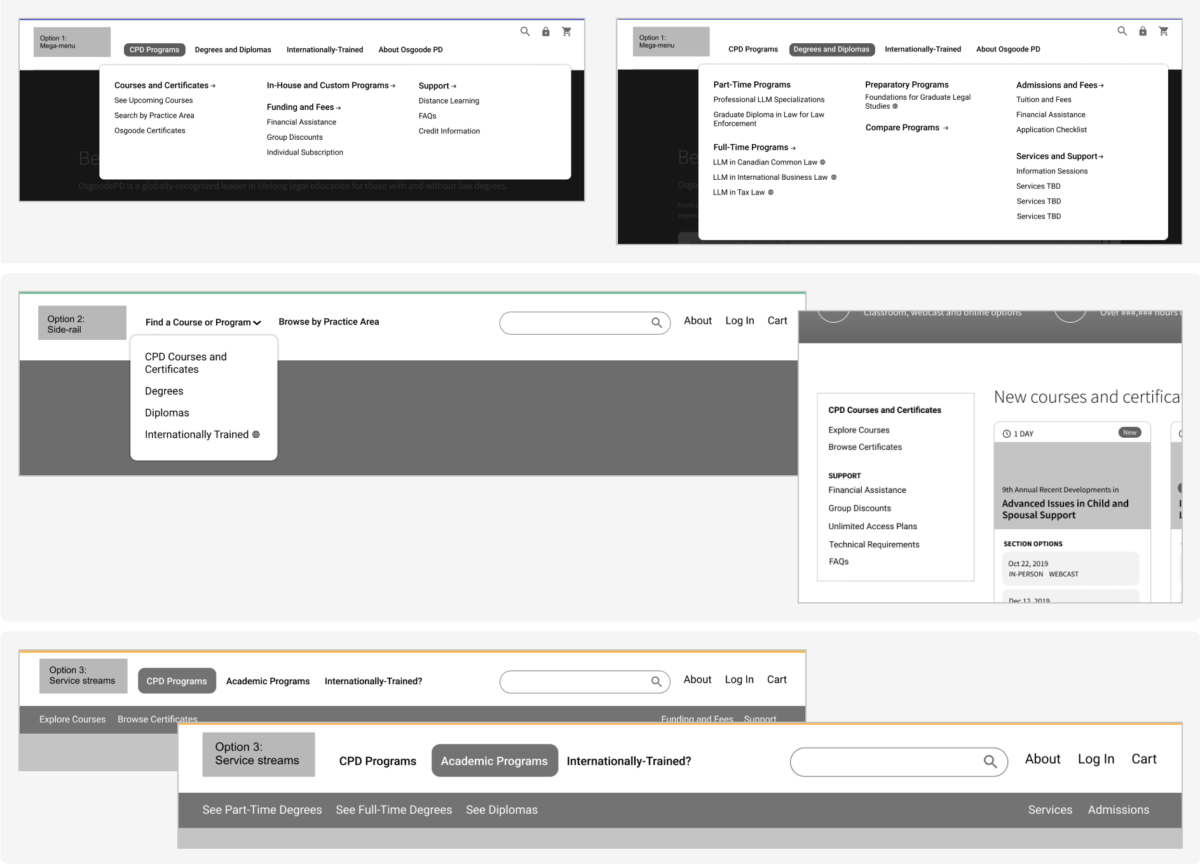
- Established a mega menu to guide users directly to key pages.
- Overhauled the information architecture to unify the site.
- Developed a content strategy to map all content to user journeys.
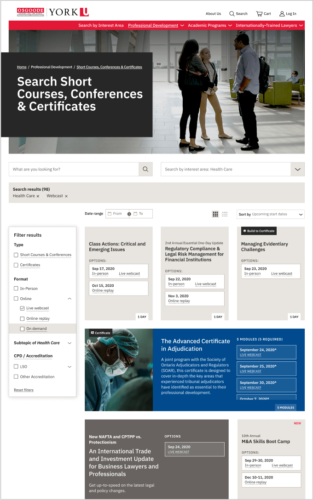
- Defined site taxonomies and filter criteria to make programs, courses and other content more findable.

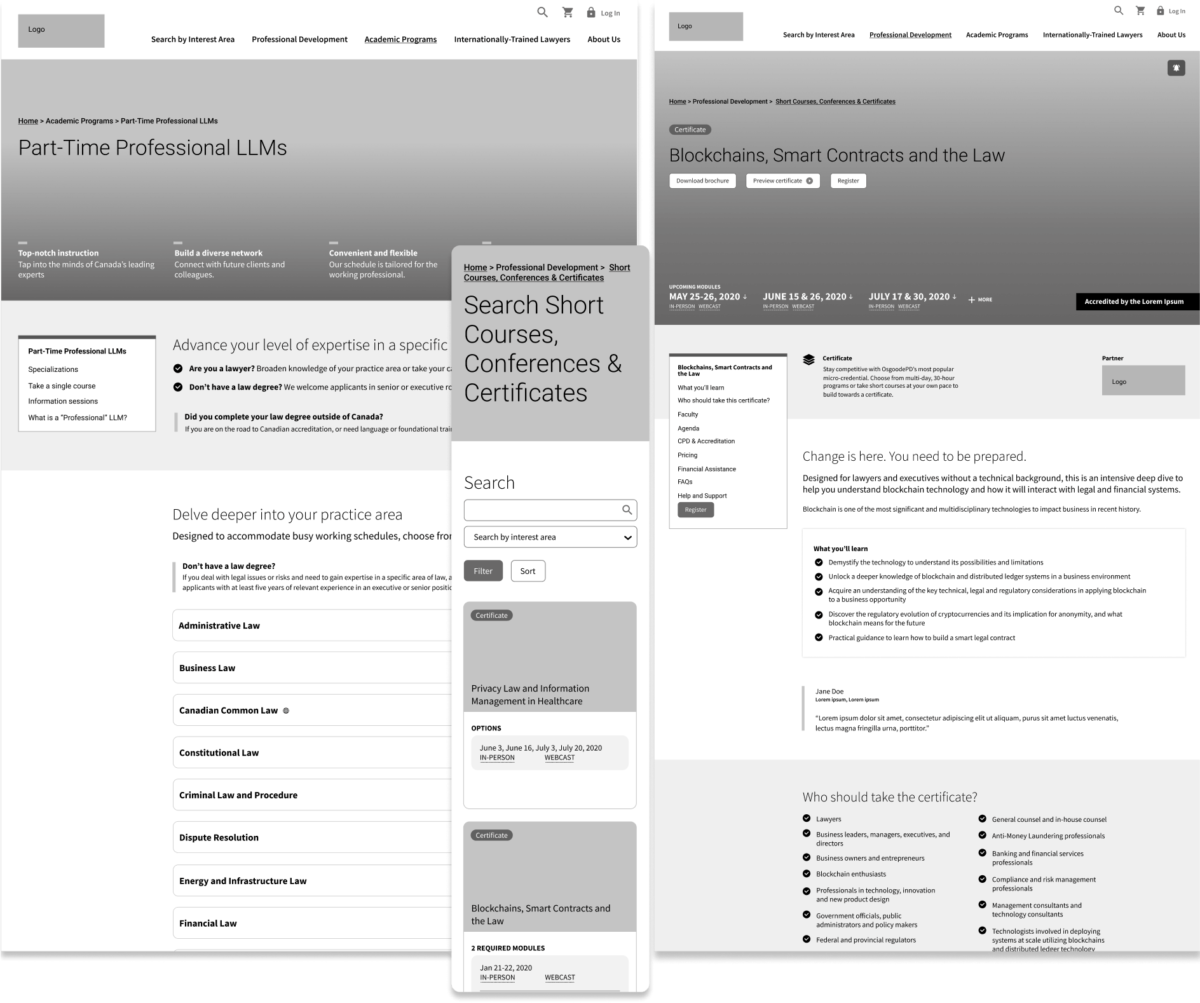
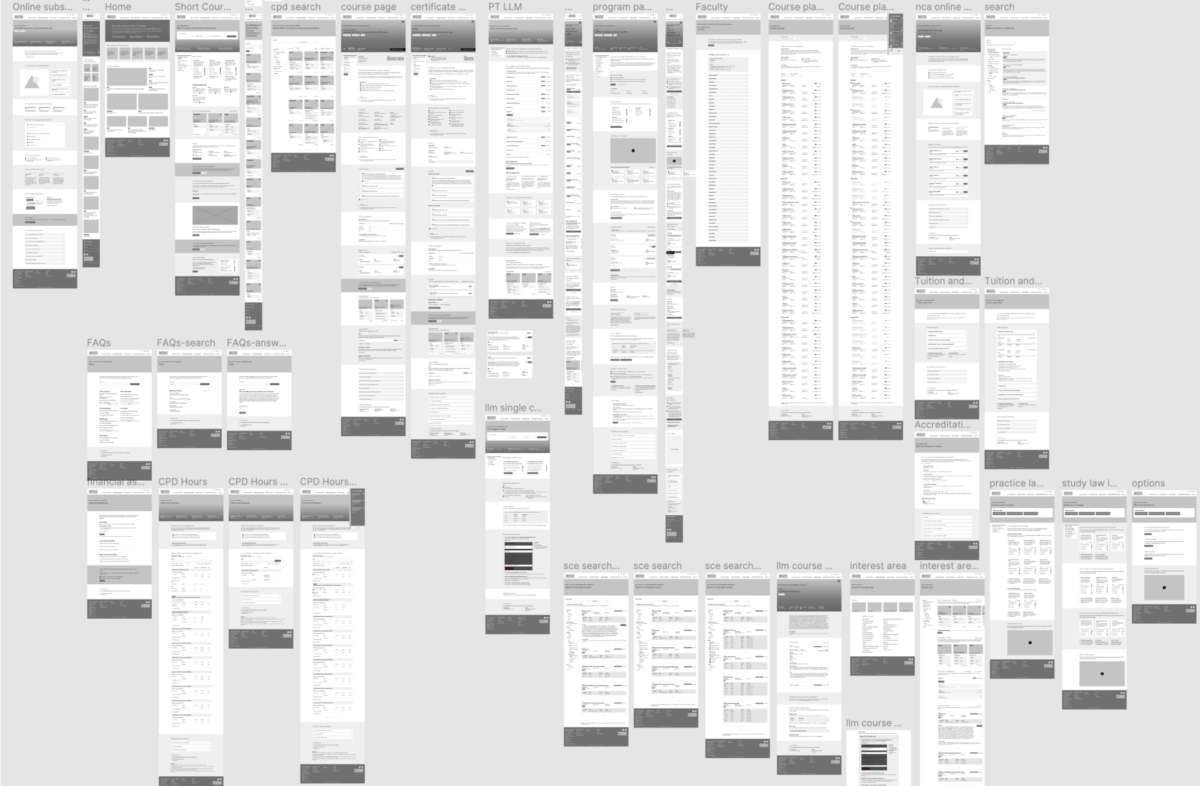
Wireframes
Wireframes are advantageous for many reasons; for our team, it helps us quickly block out a structure and see the user experience more holistically. For clients, it helps them better visualize our strategy and where content will live.
We involved our clients directly in the wireframing phase, scribbling and brainstorming to balance their vision with our strategy. Due to the content-rich nature of the site, we quickly moved into high-fidelity wireframes.


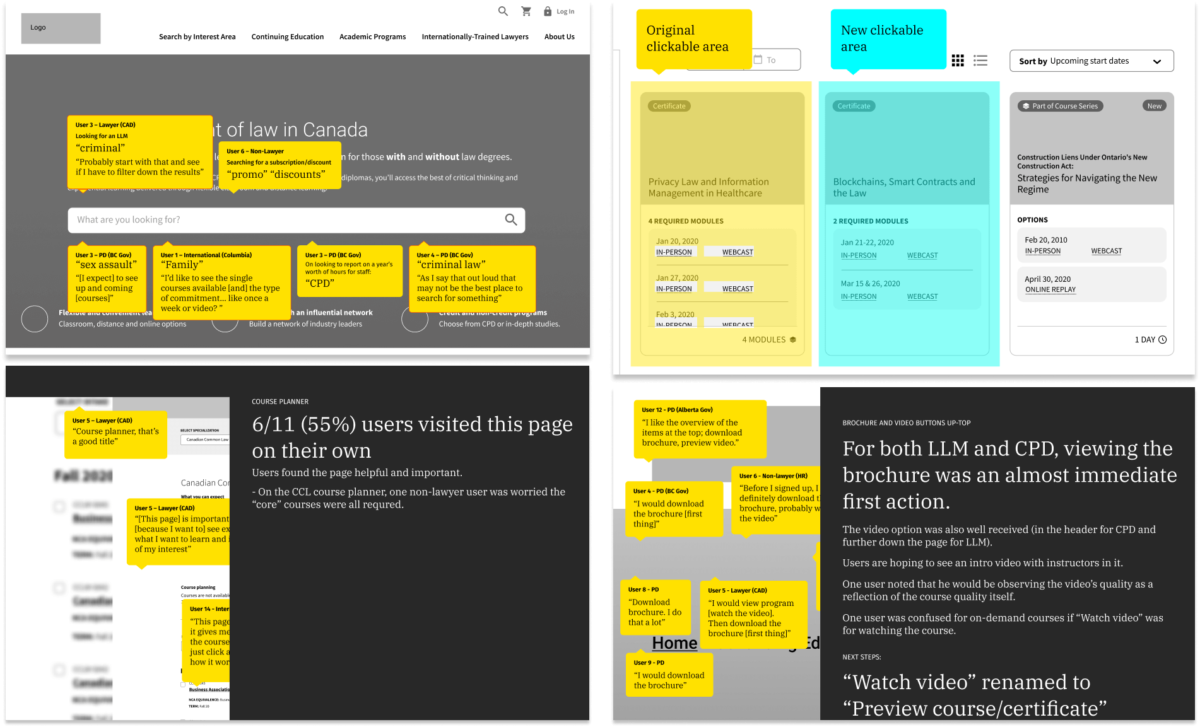
User testing
Our recommendations were based on comprehensive research; personas, user journeys, best practices and input from internal teams. But we wanted to make sure those who used the site would find it helpful and intuitive.
- We tested the wireframes with 16 users representing unique segments.
- Due to COVID-19, we adapted to facilitate and record sessions remotely.
- Our testing was targeted, with tasks tailored for specific segments.
- We turned insights to actions and recommendations for improvements.


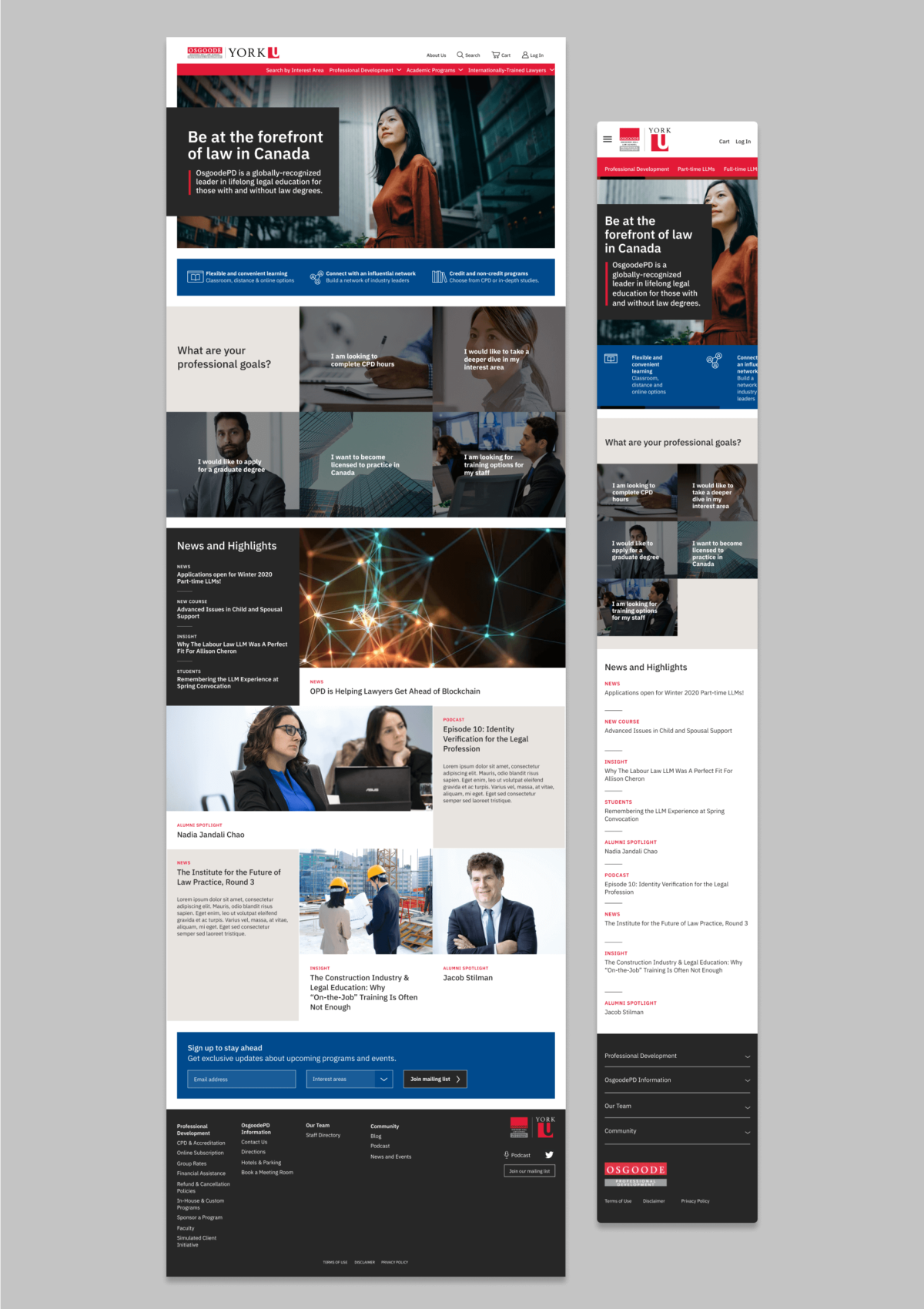
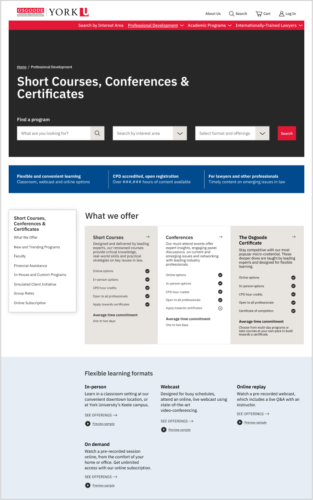
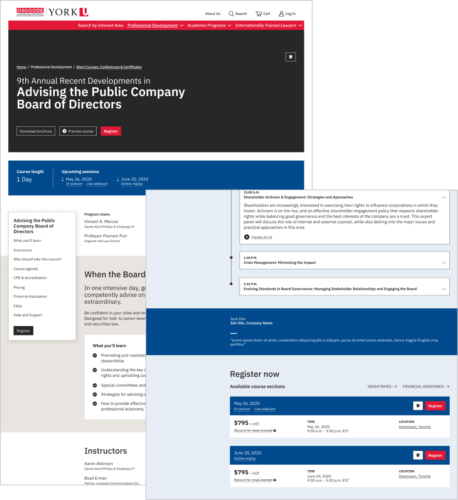
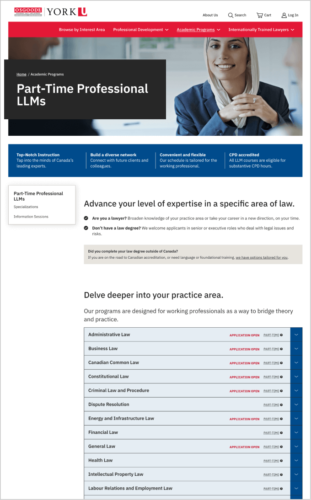
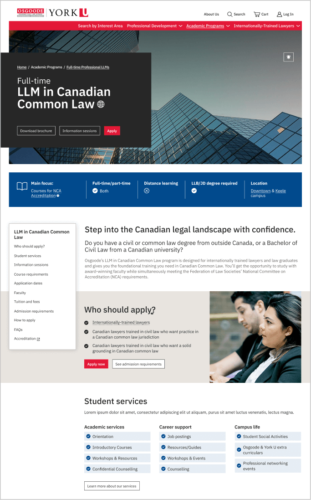
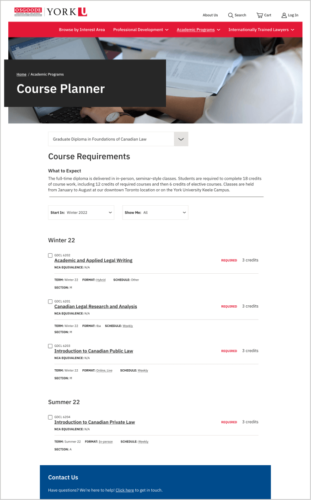
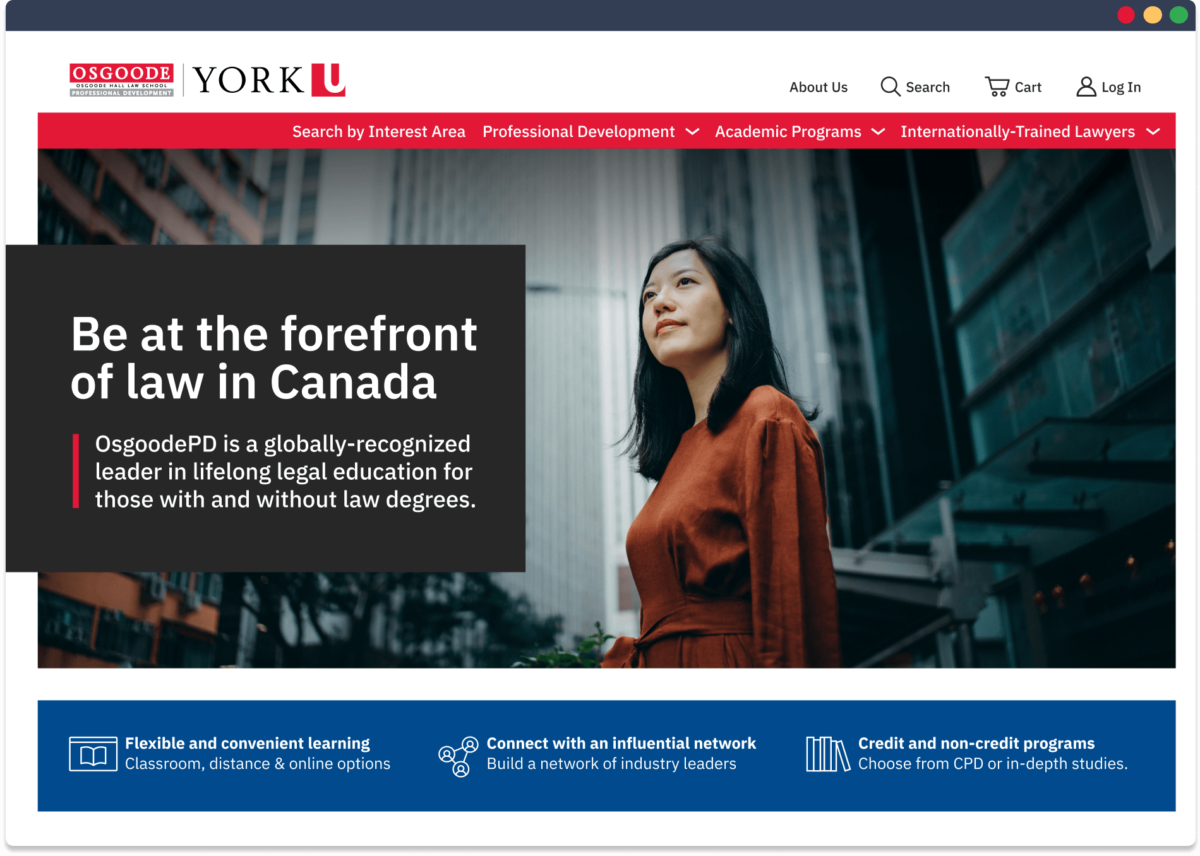
Design
The design phase is always rewarding, when clients see their wireframes transformed into bold visuals and type. The design is modern and sleek to convey that OsgoodePD is at the forefront of its industry. With bold type treatment and tight grids, the site appears polished, professional and authoritative.