Marrying style and substance for the Association of Registered Graphic Designers (RGD)
In collaboration with RGD
Designing for designers is no easy feat. But we rose to the challenge to give the RGD’s website a fresh, functional new look and hub.
Challenge
Our task was to make the breadth and depth of tools and resources available to RGD members central to the online experience.Solution
An understated new look that takes its cue from art galleries and legacy media, supported by a robust custom CMS.Tactics
Stakeholder consultationUX and content strategy
Information architecture
Website design
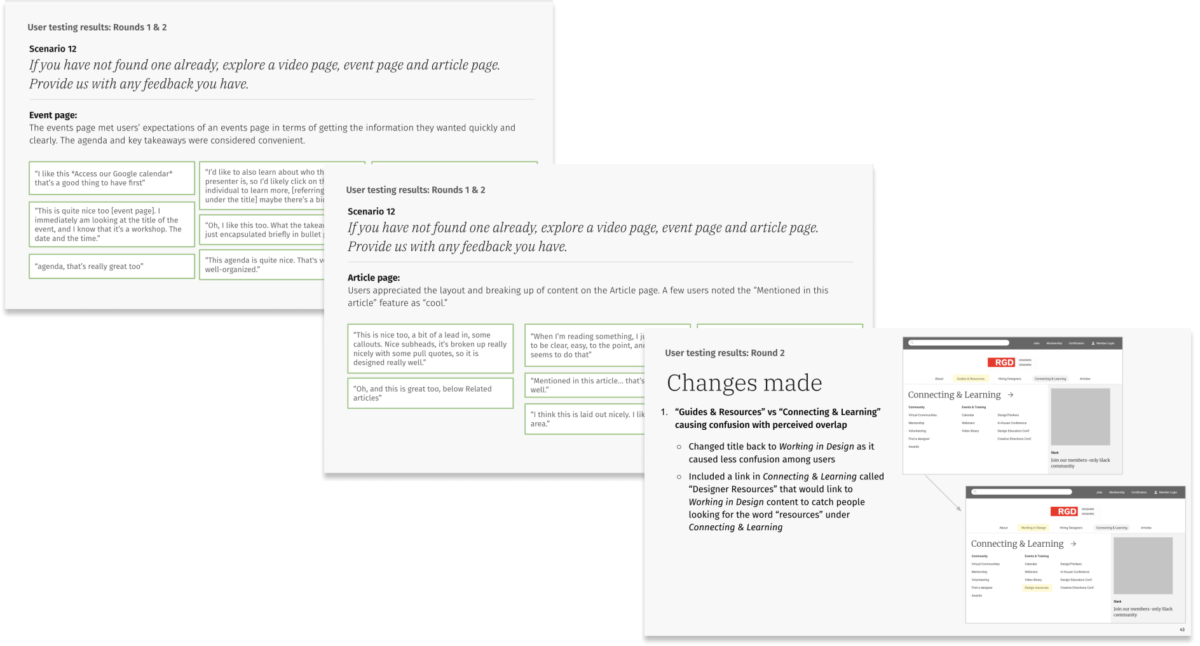
User testing
Website development
The context
The Association of Registered Graphic Designers (RGD) is Canada’s largest professional association for graphic designers. The association is an industry leader and community hub that serves more than 4,000 members, including firm owners, freelancers, managers, in-house designers, educators and students.
With a content calendar that rivals a mid-sized media organization — from newsletters, videos and portfolios to profiles, news and events — the RGD needed a workhorse website that reinforced its shared mandate to advance professional standards and advocate for the value of design.
The RGD is an association near and dear to our hearts; Lionel Gadoury, Context’s principal and Director of Strategy and Creative Services, served on its board for eight years, five of those as President. But taking on this project came with a few butterflies, not least because we were designing for our peers.


Showcasing a content powerhouse
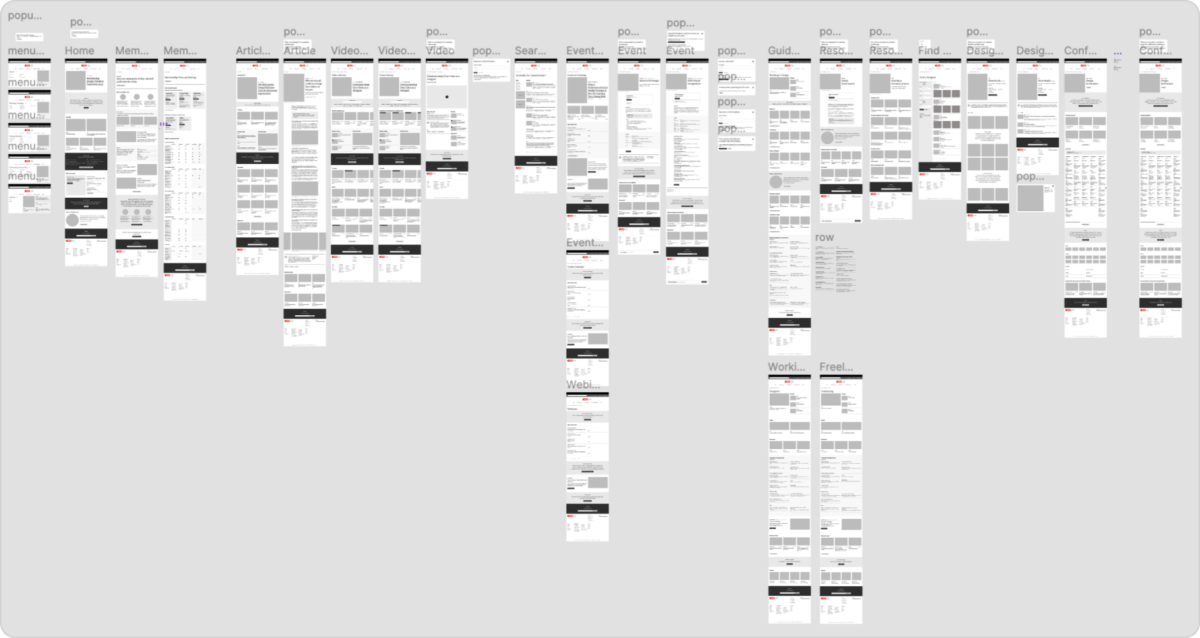
The main challenges of this redesign lay in the sheer volume of the RGD’s content and the variety of its user types. To begin, we analyzed dozens of industry websites and developed key takeaways on how to efficiently display large asset libraries. With findings in hand, we assessed 233 pages of existing content; card-sorting sessions helped the new site begin to take shape. At every step, we actively listened, asked questions, envisioned opportunities and found ways to advance collaboratively.
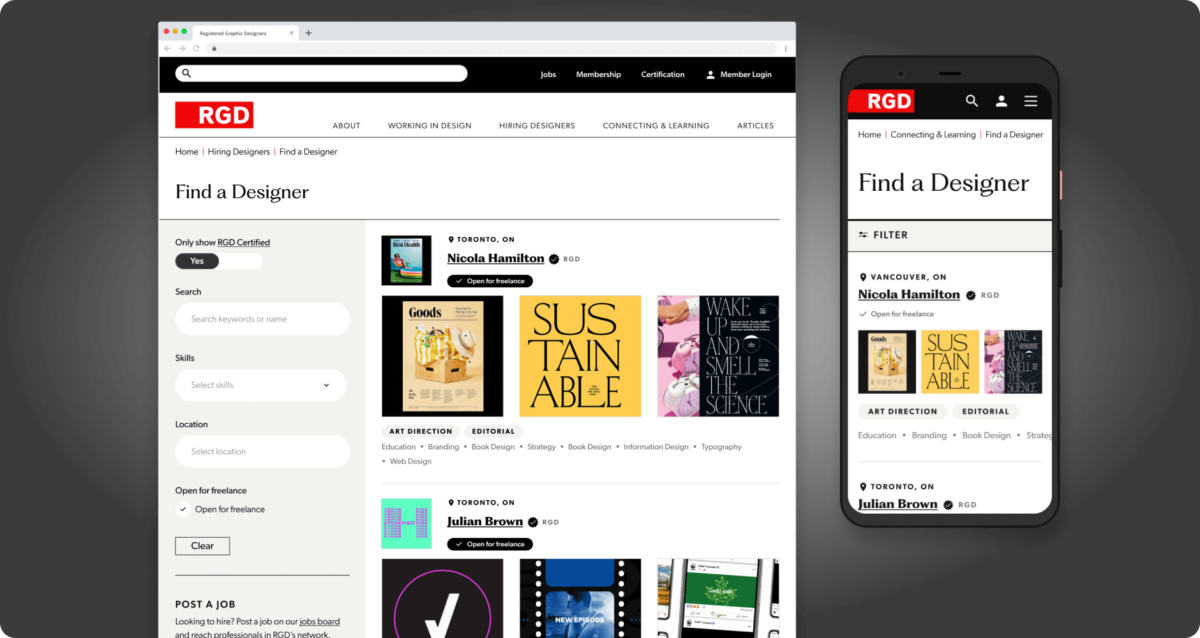
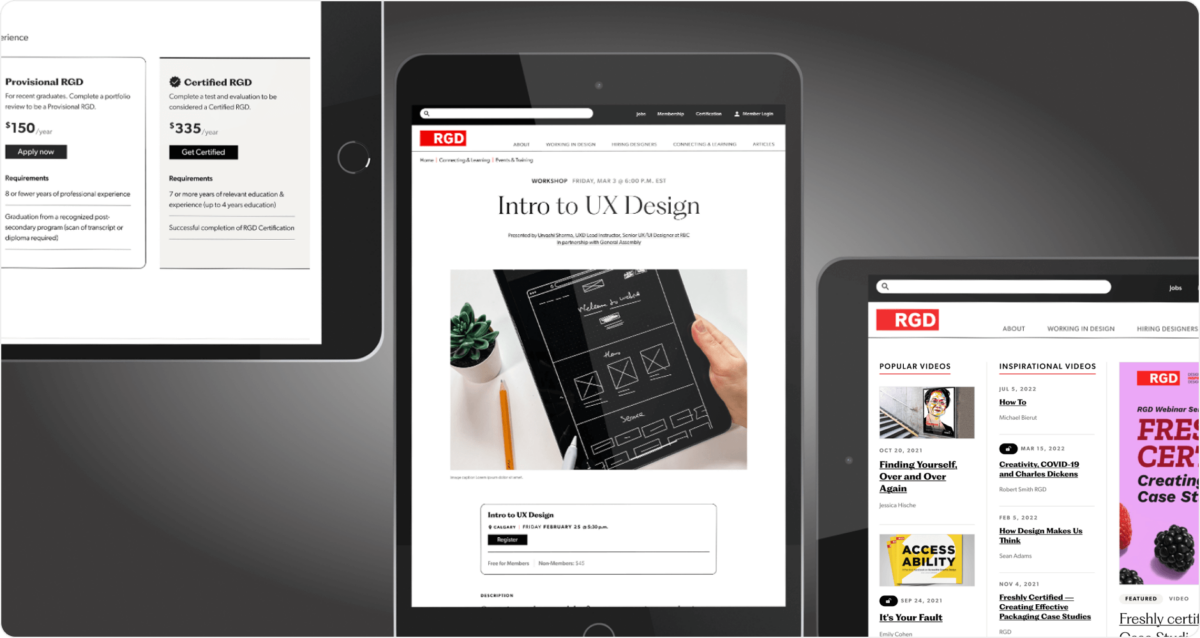
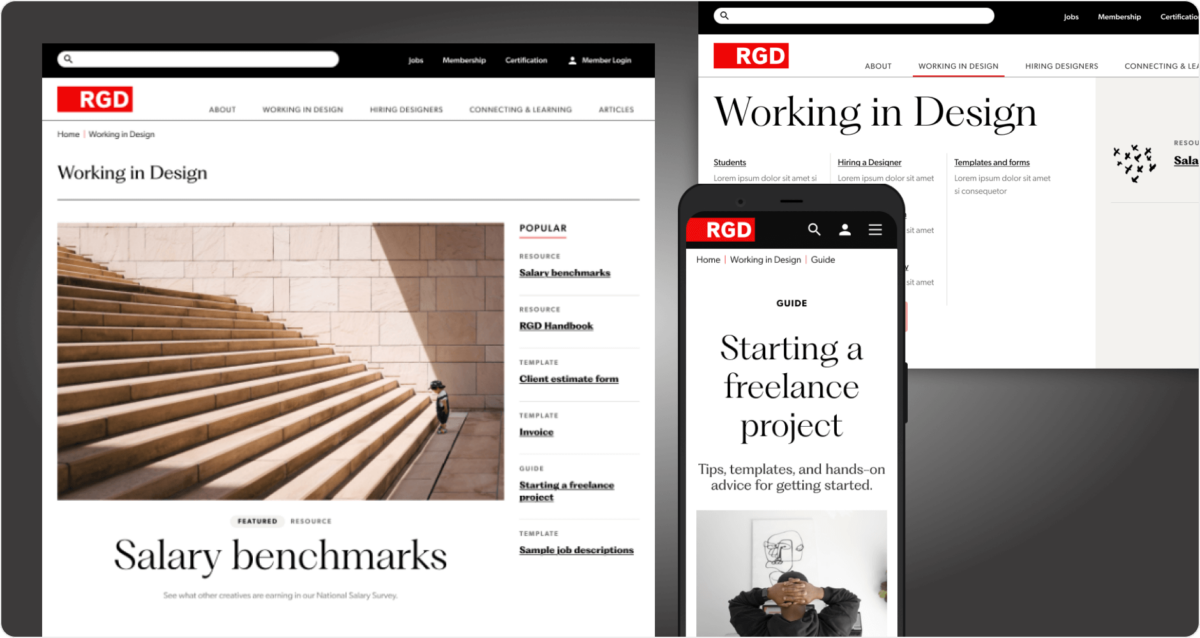
Wireframing and successive rounds of user testing led us to several key new features, including rejigging the navigation menu and shifting the RGD’s vast video library front and centre. But since this was a project by and for designers, we took particular pleasure in refining the look and feel of the site, right down to the smallest detail.
“I’m so impressed with all the design concepts Context brought to the project. The site feels packed with info without being chaotic.”
– Nicola Hamilton, RGD President


Stepping into the gallery
Some would jump at the chance to turn a site for graphic designers into a canvas in and of itself. But in our vision for the RGD, you won’t find much in the way of razzle-dazzle animation or flashy design. Instead, we adopted the ethos of an art gallery: beautiful but sparse, with the spotlight firmly on the art. With generous use of white space and restrained splashes of signature RGD red, the work of designers is always what stands out most.
The site’s font was one of our favourite design choices of the project. Montreal-based studio Pangram Pangram Foundry immediately caught our eye for their beautifully offbeat typography collections. It wasn’t long before Fragment leapt off the screen. Its vintage-meets-modern lettering reminded us of the New York Times, with moments of whimsy that never announce themselves too loudly. (We recommend checking out the lowercase “g.”)


Leaving cookie-cutter CMSs behind
We carried our thoughtful approach from the front end to the back. All development was completed in-house with a content management system called Craft. Built with developers in mind, Craft has no box-set themes, allowing for a build that is both custom and more efficient for the RGD’s needs.
“We hope that the new RGD.ca makes it even easier to discover and benefit from the robust and valuable content RGD is constantly delivering.”
– Katrina Lovrick, UX/UI Lead
Back on trend and ultra-functional, the RGD’s website cements the organization’s status as a thought leader and essential gathering place for the Canadian design industry.